由于百度地图搜索结果仅能显示单条公交线路,不利于对公交线网的研究,于是我写了这个基于百度地图javascript API V3.0的公交线路绘制网站(http://www.84ditu.com)。本文主要介绍绘制公交的基础功能,其中部分代码涉及jQuery。

成品图
申请API密钥
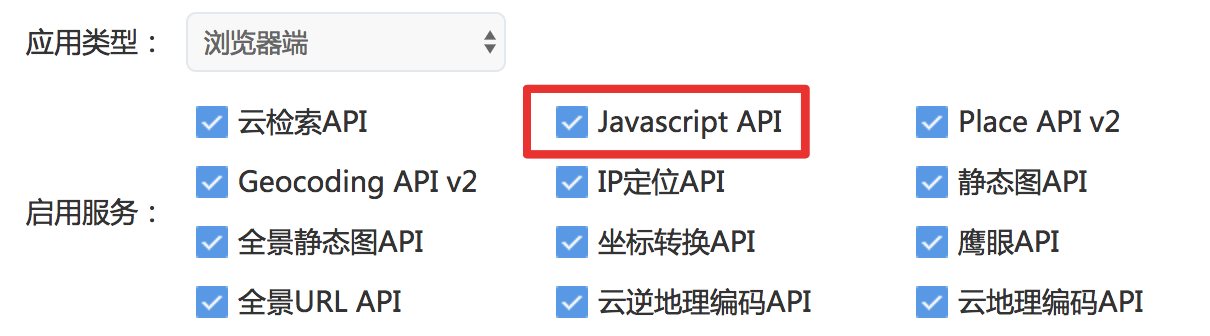
首先要有一个百度账号,并且申请成为百度开发者,然后才能申请ak,应用类型选择浏览器端,必须勾选javascript API,最后将申请到的ak作为script链接的一部分在html中的head部分引入。

生成地图并自动定位
var map = new BMap.Map("map"); //"map"为用于展示地图的div的id
var city;
var myCity = new BMap.LocalCity();
myCity.get(getCity);
function getCity (res) {
if (res) {
city = res.name;
map.centerAndZoom(city, 13);
} else {
city = "温州市"; //默认城市
}
}
判断路线是否已添加
function addLine (line) {
if ($.inArray(line, readyAdd) == -1) {
bus.getBusList(line);
readyAdd.push(line); //readyAdd为空数组,用于存储已添加的线路名
} else {
alert("该路线已添加");
}
}
检索并生成路线
var getPolylineOptions = function getPolylineOptions () { //线路样式配置
return {
strokeColor: $("#strokeColor").val(),
strokeWeight: $("#strokeWeight").val(),
strokeOpacity: $("#strokeOpacity").val(),
strokeStyle: $("#strokeStyle").val()
}
};
var bus = new BMap.BusLineSearch(map, {
onGetBusListComplete: function onGetBusListComplete (result) {
let busListItem = $("#busListItem").val(); //公交上下行
let fstLine = result.getBusListItem(busListItem);
bus.getBusLine(fstLine);
},
onGetBusLineComplete: function onGetBusLineComplete (busline) {
polyline = new BMap.Polyline(busline.getPath(), getPolylineOptions());
let lineName = busline.name.substr(0, busline.name.indexOf("(")); //提取线路名
map.addOverlay(polyline); //添加折线覆盖物
let stationList = []; //获取站点
for (let i = 0, len = busline.getNumBusStations(); i < len; i++) {
let busStation = busline.getBusStation(i);
let marker = new BMap.Marker(busStation.position, {
icon: stationIcon
});
stationList.push(new BMap.Point(busStation.position.lng, busStation.position.lat));
if ($("#strokeStation").val() == "true") { //显示站点
map.addOverlay(marker);
marker.setTitle(lineName + ":" + busStation.name);
marker.addEventListener("click", function (e) { //单击站点显示信息
let opts = {
width: 250,
height: 80,
title: e.target.getTitle().substr(e.target.getTitle().indexOf(":") + 1)
};
let content = busline.name;
let infoWindow = new BMap.InfoWindow(content, opts);
let point = new BMap.Point(e.target.getPosition().lng, e.target.getPosition().lat);
map.openInfoWindow(infoWindow, point);
});
}
}
if (enableAutoViewport) {
let view = map.getViewport(eval(stationList));
map.centerAndZoom(view.center, view.zoom);
}
polyline.addEventListener("dblclick", function (e) { //双击线路删除路径
let allOverlay = map.getOverlays();
for (let i = 0, len = allOverlay.length; i < len; i++) {
if (allOverlay[i].toString() == "[object Marker]") {
if (allOverlay[i].getTitle().substr(0, allOverlay[i].getTitle().indexOf(":")) == lineName) {
allOverlay[i].enableMassClear();
} else {
allOverlay[i].disableMassClear();
}
} else {
allOverlay[i].disableMassClear();
}
}
e.target.enableMassClear();
map.clearOverlays();
let index = readyAdd.indexOf(lineName);
readyAdd.splice(index, 1);
});
polyline.addEventListener("mouseover", function (e) { //移向线路高亮路径
if (e.target == currentPolyline) {
return false;
}
currentPolyline = e.target;
lineOpacity = currentPolyline.getStrokeOpacity();
currentPolyline.setStrokeOpacity("1");
});
polyline.addEventListener("mouseout", function (e) {
e.target.setStrokeOpacity(lineOpacity);
})
}
});